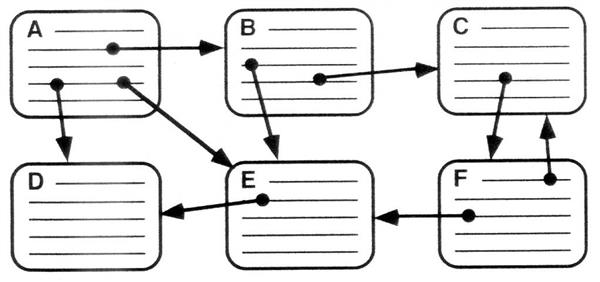
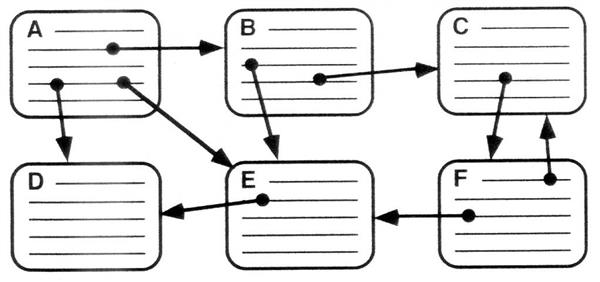
В інформатиці гіпертекст – це поняття, що означає текст, відформатований за допомогою мови розмітки і має у своїй структурі посилання на інші елементи. У більш широкому сенсі гіпертекстом називається текст, що включає в себе внутрішні відсилання від однієї частини до іншої.
Поняття гіпертексту
Основна складова одиниця гіпертексту в інформатиці – це посилання. За допомогою перехресних посилань документи і веб-сторінки повідомляються між собою, даючи посилання на необхідний матеріал.
Щоб зрозуміти, що таке гіпертекст, варто розглянути простий приклад. Припустимо, людина читає енциклопедію і на одній з сторінок бачить невідомий йому термін, поруч з яким стоїть виноска, що вказує на те, що зміст цього терміна розкривається на певній сторінці. Він перегортає книгу, потрапляє на потрібну сторінку і отримує звідти потрібну інформацію. В інформатиці все відбувається аналогічним чином, за винятком більшої інтерактивності — у web-документі деякі блоки даних оформляються посиланнями, натиснувши на які, читач потрапляє на іншу сторінку, яка докладно розкриває тему, яка цікавить його.
Крім текстової інформації і посилань, гіпертекст може містити в собі графічні елементи, відео, аудіозаписи.
Форматування відбувається на мові розмітки HTML, за допомогою якого в текст можна додати посилання або інший інтерактивний елемент. Відповідно, тексту задається певна структура і впорядкованість.

Передумови до появи гіпертексту
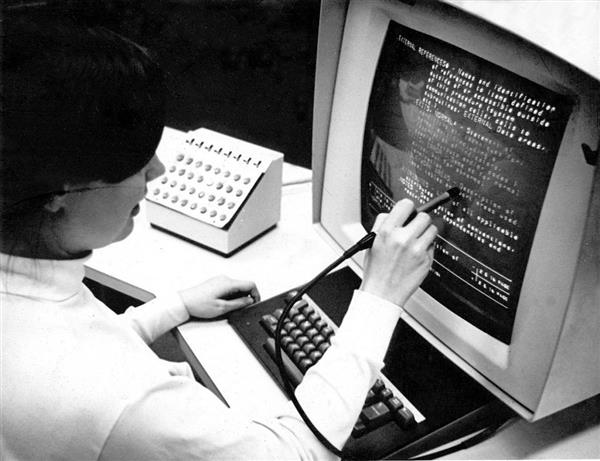
Необхідно сказати декілька слів про виникнення гіпертексту в інформатиці. Це поняття почало зароджуватися ще на початку ХХ століття, коли американський науковий співробітник Ванневаром Буш розробив ідею спеціальної машини, здатної переглядати і записувати у формі плівкових мікрофільмів різні документи. Інновації в підході Буша полягали не в самому принципі подібного пристрою, а в механізмі доступу до інформації, який повинен був реалізуватися як раз методом перехресних посилань. Відповідно, можна сказати, що він і був першим винахідником гіпертексту як моделі взаємодії з блоками інформації. Посилання у його системі повинні були зазначатися на полях документів, відправляючи користувача до кінцевої інформації.

Виникнення гіпертексту і створення Всесвітньої павутини
Однак Буш запропонував тільки систему, а ким був введений термін “гіпертекст”? У 1965 році цей термін вперше з’явився в публікації вченого Теда Нельсона. Він розробив свою систему взаємодії та впорядкування тексту, яку назвав Xanadu. Визначення гіпертексту від Нельсона звучить так:
Гіпертекст — це форма листа, яка розгалужується або здійснюється за запитом.
Таким чином, він і став винахідником гіпертексту, дав йому відповідну назву і чітке визначення, виходячи з якого люди розглядають гіпертекст у звичному для них розумінні як текст, за яким користувач може переміщатися нелінійно, по посиланнях.
Наступним кроком у розвитку гіпертексту стала перша конференція Hypertext’87 – 99, проведена в США. Ідеї, представлені на цій конференції, зацікавили багатьох вчених.
Через два роки, в 1989 році Тім Бернерс-Лі пропонує революційну ідею створення найширшого гіпертекстового проекту – WWW (World Wide Web), а роком пізніше з’являється HTML, який дав можливість створення web-сторінок.

Кілька слів про HTML
Це мова розмітки гіпертексту, що дозволяє виконувати форматування окремих елементів web-сторінки для створення необхідної структури кінцевого документа. Він не є мовою програмування: говорячи простими словами, HTML за допомогою тегів вказує кожному елементу сторінки на його місце і виконується функціонал.
HTML інтерпретується в браузері на екрані, де виводиться сторінка сайту, можна бачити результат заданого формату. Раніше HTML використовувався в тому числі і для базового оформлення сайтів, однак з часом цей функціонал практично повністю перейшов до таблиць стилів CSS.
Спочатку цю мову не мав можливості підтримки мультимедіа, а тільки структурував текстовий документ. Він задумувався як мову, який не повинен був мати прив’язку до конкретної платформі і був покликаний відображатися на будь-яких пристроях виводу, проте з часом ця можливість відпала, а упор був зроблений на широкий мультимедійний функціонал замість кроссплатформенности.
За весь час існування мови розмітки гіпертексту HTML встановилися певні стандарти. Зараз використовується HTML п’ятої версії. До 1995 року стандартизації як такої не було, існувало багато неофіційних і напівофіційних варіантів. У четвертій версії сталася глобальна очищення стандарту від застарілих елементів, багато теги були скасовані, а для стилізації документів стало прийнято використовувати CSS.

Структура гіпертексту
Як зазначено вище, гіпертекст складається з тексту документа, що містить в собі посилання. Кожне посилання, в свою чергу, складається з двох елементів:
- адресна частина;
- покажчик.
Адресна частина містить в собі інформацію про те, куди саме дана посилання перенаправляє, а покажчик — це видима для користувача частина посилання, по якій він переходить. Для розуміння, що таке гіпертекст, варто розглянути приклад того, як форматується посилання.
Це виглядає наступним чином:
У цьому прикладі адреса google.com буде адресою, на який клієнт перейде, коли натисне на слово Google (воно буде виділено кольором, підкресленням або ще якимось заданим чином у тексті документа).
Це дуже гнучка система, завдяки якій можна потрапляти на документи, задіяні у внутрішній структурі сайту, а також на зовнішні ресурси.
Висновок
Отже, у статті розглянуто, що таке гіпертекст в інформатиці. Це дуже широко використовувана система в інтернет-технологіях. При його допомозі не тільки форматуються web-сторінки для зручності використання, він також незамінний в таких областях, як SEO-технології, коли вміст сайту засобами мови розмітки HTML оптимізується для роботи пошукових систем. Крім того, він широко використовується в роботі з технологіями мультимедіа та графікою.

Вміння використовувати гіпертекст необхідно не тільки в середовищі web-розробників: це базове знання, яке буде корисне для будь-якого впевненого користувача, щоб грамотно орієнтуватися в мережі інтернет.